魏艾斯博客写过有关开启 memcached,opcache 缓存的文章,前者是内容缓存插件,后者是 php 缓存插件,本来以为服务器优化折腾到此就差不多了,这几天在@张戈博客看到一篇文章,原来开启 memcached 之后,还可以再上一个 batcache 插件,用来把 html 静态文件放到内存中去,于是经过一番测试,在云服务器上安装了这个插件,下面写出相关操作步骤。
下面简单说一下 memcached 和 opcache 的原理。
1、OPcache 用来提高 PHP 代码执行效率, 减少每次加载和解析 PHP 脚本的开销。对于 php7 默认集成了 OPcache,所以在 php.ini 中开启(lnmp 开启 Opcache 脚本缓存提高 php 性能)就可以了。
小提示:所以说建议 php 版本起步就要 php7.0 以上,除非网站程序不支持。
2、Memcached 用来把数据库内容都缓存到内存中,所以建议使用 memcached 来减少数据库的访问次数。对于云服务器(虚拟主机做不到),需要先在服务器上安装 memcached 服务端,然后再安装 memcached 的客户端和 php 扩展,最后在 WordPress 中开启它。
相关文章:
用宝塔面板的看这个
宝塔面板一键扩展安装 ionCube/fileinfo/memcached/redis/Opcache
用 lnmp 的看这个
lnmp1.4 环境安装 memcached 和 object-cache.php 过程记录及内存缓存加速效果
Memcached 只允许本地访问 11211 端口 解决未授权漏洞
Memcached 不但可以缓存动态查询数据,还能缓存 html 内容,也就是 html 静态缓存。这样就等于把前台 html 内容也放到内存中去了,网站打开速度会更快一点。将前台页面 html 缓存到 memcached 中需要用到 batcache 插件。
1、插件下载地址:https://wordpress.org/plugins/batcache/
把插件下载到本地解压缩,找到 advanced-cache.php 文件上传到网站的/wp-content/ 文件夹 ,只上传这一个文件即可。
2、在 wp-config.php 中添加启用缓存的命令:
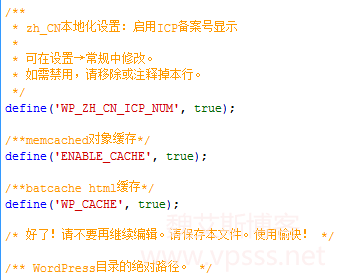
define(‘WP_CACHE’, true);
把修改后的 wp-config.php 上传覆盖源文件。
为了照顾新手,魏艾斯博客把 memchaced 和 batcache 缓存命令的 wp-config.php 截图放在下面:

好了到此为止,这时候你再去测试一下前台网页打开速度应该有一定提升了,记得每次测试之前把浏览器缓存清理掉。魏艾斯博客测试的时候变化最明显的是后台点击编辑文件的等待时间,上了 batcache 之后标题栏上的小圆圈从转三圈减少为转一圈就能进去了,而且前台网页打开时间也有一定提速,总体来说效果还是蛮不错的。
以上内容在阿里云服务器测试通过,阿里云服务器活动优惠,购买时点我领取本博客专属阿里云千元代金券,百款产品抵 50 元起。
WordPress 如何优化提升速度,这是个永恒的任务。想让网站加载速度快,优化的关键是找到平衡点,点我打开在线课程开始学习,全面分析原因并给出相对应的一整套解决方案。
缺点:Batcache 插件默认只对游客缓存,原因是怕影响了前台登录状态,也就是说如果你是已登录用户就无法及时看到前台的更改了。所以说缓存和动态判断一直就挺矛盾的,至于如何取舍就看个人抉择吧。因为网络上 batcache 插件的内容确实不多,所以文中难免有疏漏、不足的地方,希望朋友们指正。



















暂无评论内容