WordPress网站超链接中经常会看到 noopener、noreferrer、nofollow 及 external 等标签,而且多是同时出现两个、三个的情况。这些标签是什么含义,又如何使用的呢?魏艾斯笔记带你来一探究竟。
如果你研究网页源代码,会发现某些超链接 的属性中通常会使用 noopener、noreferrer、nofollow、 external 这些属性, 比较常见的有 rel=”nofollow”、 rel=”external”、 rel=”external nofollow”,rel =“ noopener noreferrer”、rel=”noopener noreferrer nofollow”等,后面两种是目前出现频率较高的。它们的作用及用法如下。
1、noopener 属性
noreferrer 属性用来防止你链接到的目标网站知道链接的来源。
比如从你的网站链接到 http://www.vpsss.net 并在链接属性中添加 noreferrer 标签,结果就是不会在链接中将你的网站视为推荐来源。
同时从安全角度出发,建议添加 noopener 属性,让新打开页面无法获取到源网页的 window对象。
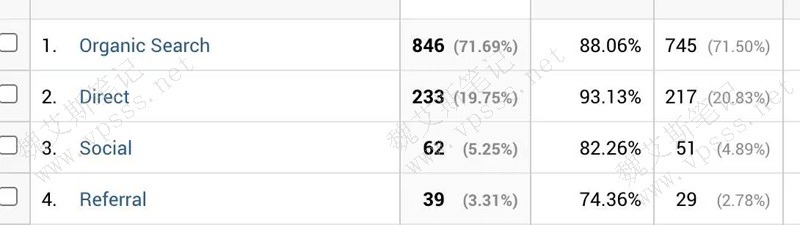
noreferrer 链接在 Google Analytics 的 Direct 流量来源中,而 nofollow 链接将显示为 referrer 。

2、 noreferrer 属性
与 noopener 类似,添加 rel=”noreferrer” 后新开页面也无法获取来源页面的 window 来发起恶意攻击, 同时 新页面还无法获取来源页面的地址。
某些旧浏览器不支持 noopener,因此会同时设置这两个属性 rel=”noopener noreferrer”,用于拦截跨网域授权,杜绝钓鱼漏洞,避免访客被恶意入侵和攻击。
3、nofollow 属性
基于 SEO角度出发,告诉搜索引擎不要爬这个链接,不要传递本站权重到这个链接,不要把本网站计入这个网址的反向链接。
比如非 http://www.vpsss.net 的链接,老魏会考虑添加 rel=”nofollow” 标签,防止本站的权重流失和错误投票。
4、古腾堡编辑器
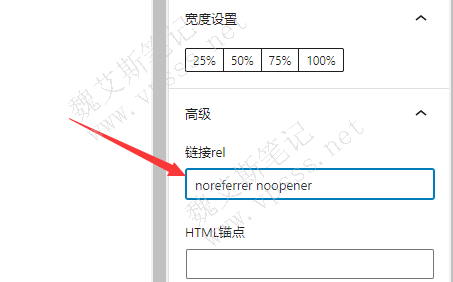
在古腾堡编辑器中,按钮会默认添加 noreferrer noopener 这两个属性,而你可以根据需要决定是否再添加 nofollow属性。

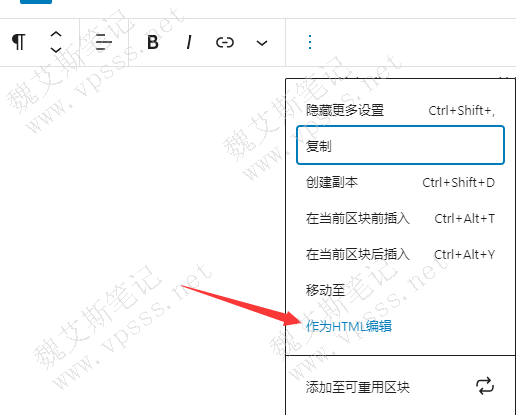
而文字链接想要添加任意链接,可以在编辑栏中选择“作为HTML编辑”,然后在源代码中手动添加属性。

5、external 属性
告诉搜索引擎这个链接非本站内部链接,是外部链接。
在有些情况下 target=‘_blank’是无效的,因此使用rel=”external”代替target=‘_blank’,在新窗口中打开链接。二者的含义和作用相同。
6、noopener noreferrer nofollow 属性
当这三个属性同时出现,作用是防止访客被钓鱼攻击,同时告诉搜索引擎不要爬行,不要传递本站的权重到这个链接。
也有颠倒顺序写作 rel=”nofollow noopener noreferrer” 或 rel=”nofollow me noopener noreferrer” 等作用是一样的。
从SEO角度出发:如果链接目标是你的站内url,那么一般不添加 nofollow;如果链接目标是站外url,建议添加 nofollow。添加与否不是绝对的。比如站内某个url我们不希望带去权重,那么也可以添加 ;若希望给站外url 带去权重就不添加。
目前大趋势是各大网站都在自己网站上对外部链接添加rel=”noopener noreferrer nofollow”链接属性。
7、sponsored 属性
让搜索引擎知道链接是付费或赞助的,可以与 nofollow 属性一起使用。
sponsored 多出现于赞助链接、推广链接、付费广告链接中。在 SEO方面, sponsored 属性类似于 nofollow 链接。
8、ugc 属性
代表用户生成的内容。帮助搜索引擎确定哪些链接是由用户生成的,比如评论部分、论坛帖子等。
最后总结:我们平时常用的是 rel=”nofollow noopener noreferrer” ,根据目标url的情况判断是否要使用 nofollow属性,这个在上面蓝色背景的重点提示内容中有阐述了。



















暂无评论内容