WordPress 嵌入YouTube视频比较容易,魏艾斯笔记分享多种方法和工具,把以 Youtube视频及其他国外视频嵌入到网页内容中。
做外贸网站建议在适当页面放工厂视频、产品视频,这种视频大部分是调用 Youtube 的。给网站添加视频的好处是增加访客停留时间,间接给 seo优化加分,同时与访客建立联系、加深了解、促进行动。
1、如何获取Youtube视频链接
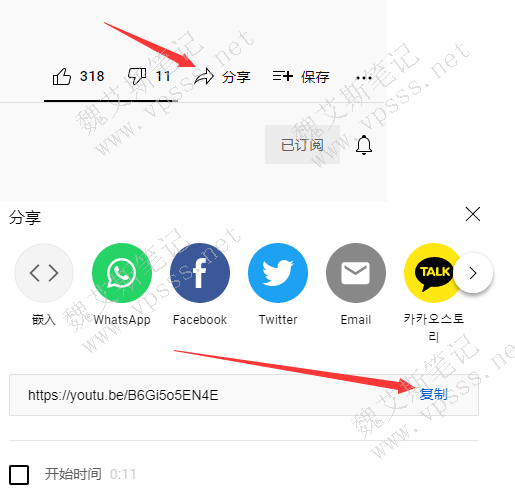
打开一个油管视频,在右下角点击“分享”按钮。
弹窗直接点击“复制”即可。
 2、经典编辑器嵌入视频
2、经典编辑器嵌入视频
好多使用 WordPress 经典编辑器的网站,把上面获取到的视频URL粘贴编辑框中,系统会自动把 youtube链接嵌入成视频展示出来。
其他平台比如 Vimeo、DailyMotion 等都可以用相同的方法。
3、古腾堡编辑器嵌入视频
古腾堡编辑器有内置区块,能嵌入各种来源的视频。虽然写着 Youtube,但也适用于其他视频。
首先添加要嵌入视频的YouTube块,这是古腾堡编辑器自带的区块。

把上面获取的分享链接粘贴进去,点击“嵌入”按钮,系统会自动转换成嵌入式的视频,并立即展示出来。
视频区块适用于以下国外视频
- YouTube
- Vimeo
- Animoto
- DailyMotion
- Screencast
- TikTok
- VideoPress
- WordPress tv
4、WordPress侧边栏嵌入youtube视频
WordPress小部件可以帮助你在WordPress侧边栏中嵌入油管视频。
定位到 WordPress 后台 > 外观 > 小工具。
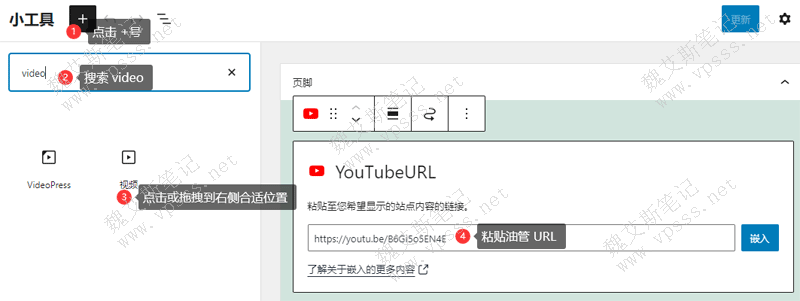
如下图所示,点击+号,搜索 video,点击或拖拽视频到右侧合适位置。
把油管视频URL(也可以是 Vimeo 或其他国外视频)填入,点击“嵌入”,稍等就能看到视频了。

5、Elementor编辑器嵌入youtube视频
使用 elementor编辑文章页或页面。
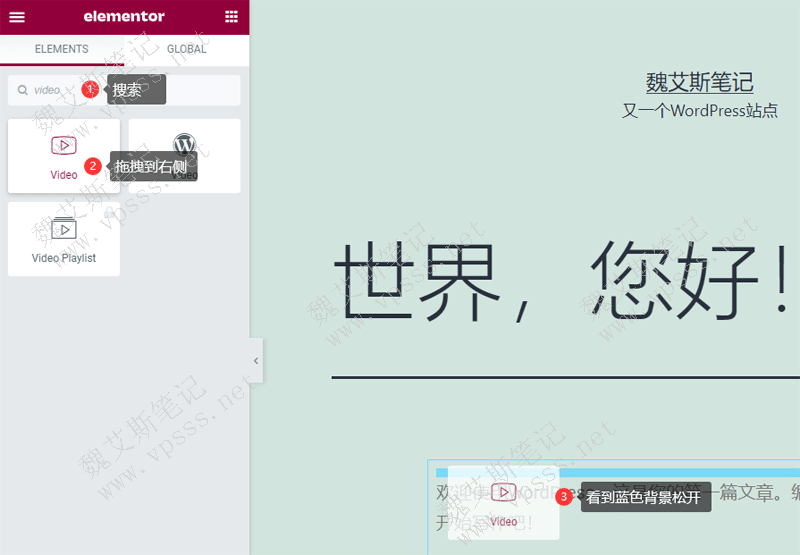
在元素中搜索 video,会看到三种不同的 video元素,拖拽下图中的那个到右侧编辑区域。

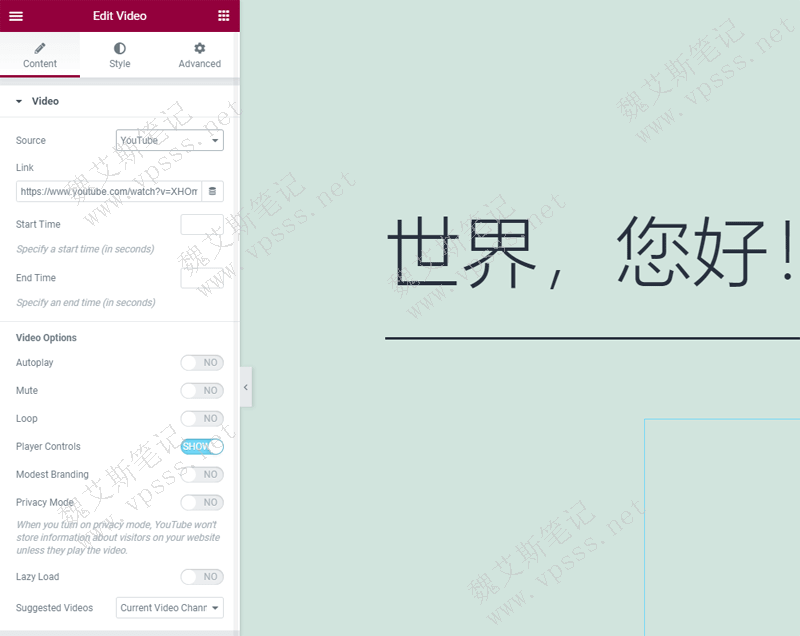
选择视频来源:YouTube、Vimeo、Dailymotion、Self hosted。
把链接粘贴到下面 Link 中即可。

根据个人喜好配置其他参数设置,比如可以自动播放视频、禁用播放器控件、用户控制是否播放、保护用户隐私、延迟加载、推荐视频内容等。
Elementor Pro 还可以使用动态内容功能从自定义字段动态插入视频链接。
开启图像叠加(image overlay)功能显示静态图像,能延迟加载视频,直到用户播放,会加快网站加载时间,提高用户体验。
Elementor Pro 还提供媒体轮播小部件( Media Carousel widget),创建包含来自 YouTube 或 Vimeo 的嵌入视频的轮播滑块。在小部件的设置中为幻灯片类型选择视频,添加缩略图。
在视频链接添加 YouTube 或 Vimeo 视频URL。
6、插件嵌入 Youtube视频列表/频道
Embed Plus for YouTube插件除了可以嵌入 单独的Youtube视频外,还能嵌入视频列表、频道等。
对于插件的安装使用请看 WordPress嵌入油管视频插件 Embed Plus for YouTube。
7、嵌入其他国外视频
比如 Vimeo、DailyMotion等国外视频的嵌入方法与上面经典编辑器和古腾堡编辑器的方法一样。
而 Hulu视频需要使用 iframe代码,放入古腾堡编辑器的自定义HTML块或经典编辑器的“文本”选项卡中。
8、WordPress自己存储视频
虽然 WordPress 可以上传视频,但并不建议在 WordPress中存储视频,对于服务器是一个很大的考验。
我们把视频上传到油管、Amazon S3等第三方平台,一样可以轻松调用。
9、总结
在 WordPress中展示视频最合适的办法,就是上传到第三方平台,然后在网站中调用代码,只需要复制粘贴即可。



















- 最新
- 最热
只看作者