Zibll子比主题导航菜单分为PC端顶部导航和移动端菜单两个部分,他们可以单独设置。分别针对PC端和移动端提供访问功能。还不了解这跨主题请移步WordPress在线商城社区主题 子比主题,或者到主题官网查询详情。
搜索引擎对于移动端的要求越来越高,移动端打开快且提供很好的用户体验,能够获得更高的seo优化权重和排名,这一点是网站要额外注意的。
安装环境要求
推荐PHP 7.3~7.4,推荐MySQL 5.5~5.6;
伪静态(固定链接),使用宝塔面板一键设置伪静态
为获得更好的使用体验,推荐选用Linux系统;
为了网站安全稳定速度快,老魏推荐选择宝塔面板搭建网站环境、阿里云服务器、腾讯云服务器部署主题;
入门主机配置 1核2G内存1M带宽,老魏建议选 2核4G内存1M带宽;
主题需要外网可访问的情况下才能激活,本地/内网服务器可能无法激活授权;
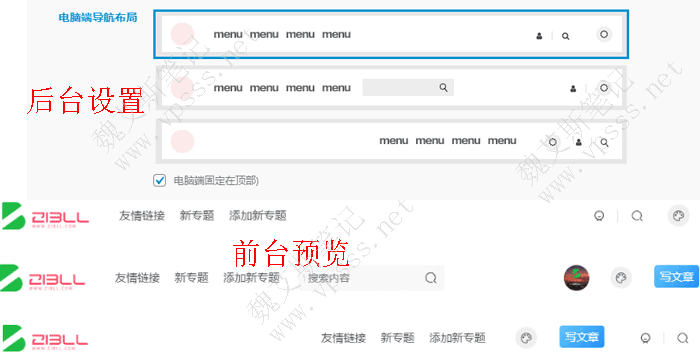
Zibll子比主题导航菜单样式设置
进入 WordPress后台>主题设置>顶部导航
电脑端样式:电脑端顶部导航有三种布局可选择,同时可以设置是否固定在顶部。

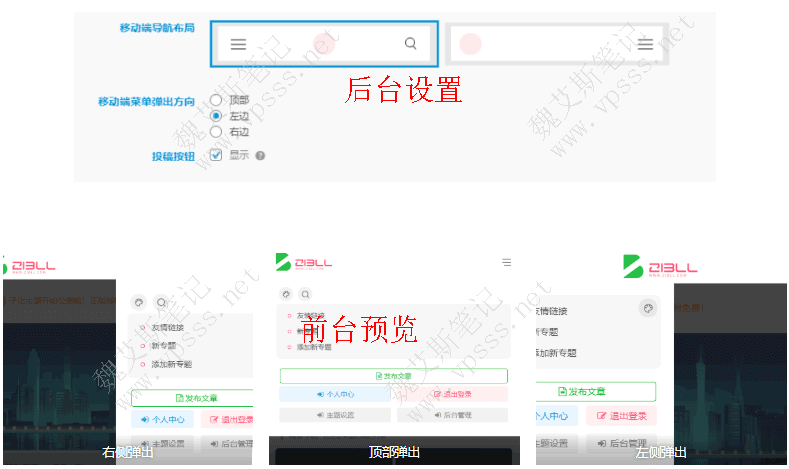
手机端样式
移动端顶部导航有两种布局选择,弹出菜单可选弹出方向:顶部、左边、右边,是否显示投稿按钮。

顶部导航支持自定义背景色和前景色,能否自定义搭配出自己喜欢的颜色和样式。
WordPress添加菜单及设置
进入Wordpress后台>外观>菜单,以新建菜单并分别设置移动端和PC端的菜单,主题提供PC端菜单和移动端菜单独立设置。如果还不知道如何添加设置菜单,请看WordPress菜单设置教程_如何设置WordPress导航菜单和自定义菜单。
设置菜单请注意以下几点:
- PC端菜单的一级菜单不要太多,会导致换行显示错位
- 移动端菜单最多只支持二级菜单,添加三级菜单是无法显示的
- PC端菜单支持多级显示,但不要超过二级
Zibll子比主题菜单使用图标
子比主题自带 Font Awesome 4.7 图标,你无需安装任何参加,只需在菜单中插入任意的 Font Awesome 4.7 图标就可以实现。
- 找到要插入的图标代码,复制。用WordPress导航栏图标_给网站文字添加fontawesome图标里面提到的网站找到全部的图标代码,选择一个图标并复制代码。
- 粘贴在菜单名称内,保存即可。



















- 最新
- 最热
只看作者