Google PageSpeed Insights是站长公认的网站测试评分及改进建议的项目,页面经过对网站速度、性能综合评分,并提供改进建议,帮助网站发现存在的问题,及时改进。
1、Google PageSpeed Insights网址
想打开这个网站,大家需要提前那啥,懂的都懂。
网上有人说一直显示“运行中”没有结果,包括 Chrome扩展无法正常使用,也是同样的原因。
另外谷歌官方开发了 Chrome扩展方便使用。
2、Google PageSpeed Insights测试
输入网址,包括 https前缀,点击分析,很快就看到手机端和桌面设备两个结果。

3、网站的真实用户体验
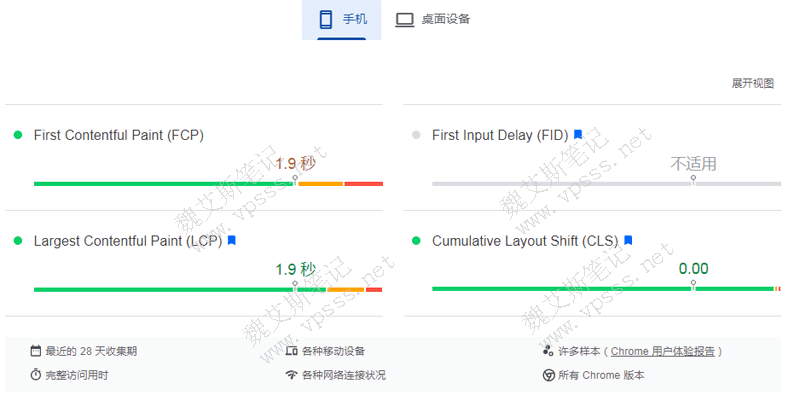
由Chrome 用户体验报告(CrUX) 数据集报告真实用户在过去 28 天收集期间 的首次内容绘制(FCP)、首次输入延迟(FID)、 最大内容绘制(LCP) 和累积布局偏移(CLS) 体验。
如下图能分别查看手机端、桌面设备的打开时间及情况。

4、诊断性能问题
通过在模拟环境中加载网站,查看详细分析结果和参考有价值的建议。
- 性能良好用绿色圆圈表示
- 需要改进用黄色信息方块表示
- 较差用红色警告三角形表示
老魏见过手机端和桌面设备都是红色警告的网站,就需要根据下面的得分和分析问题和改进了。
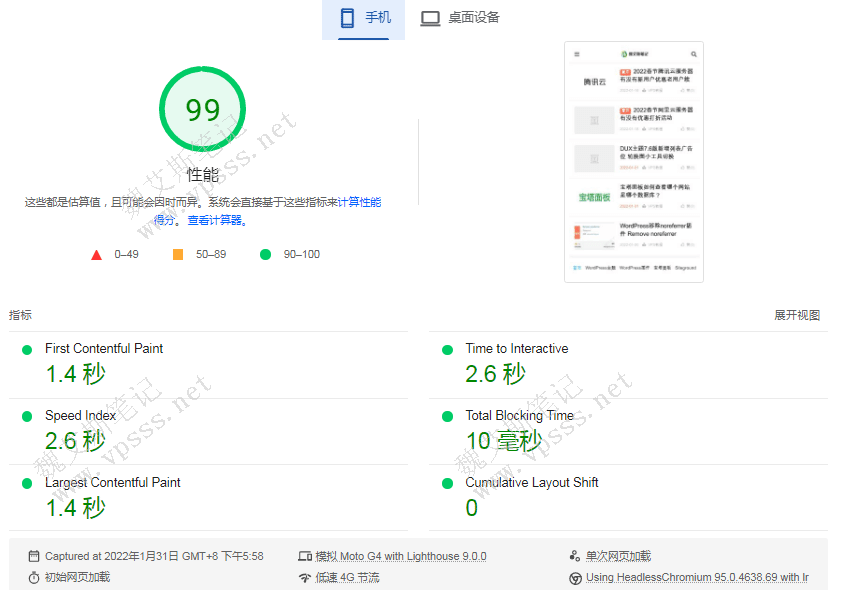
比如下图手机端性能得分:99分,还能看到各种指标参数。

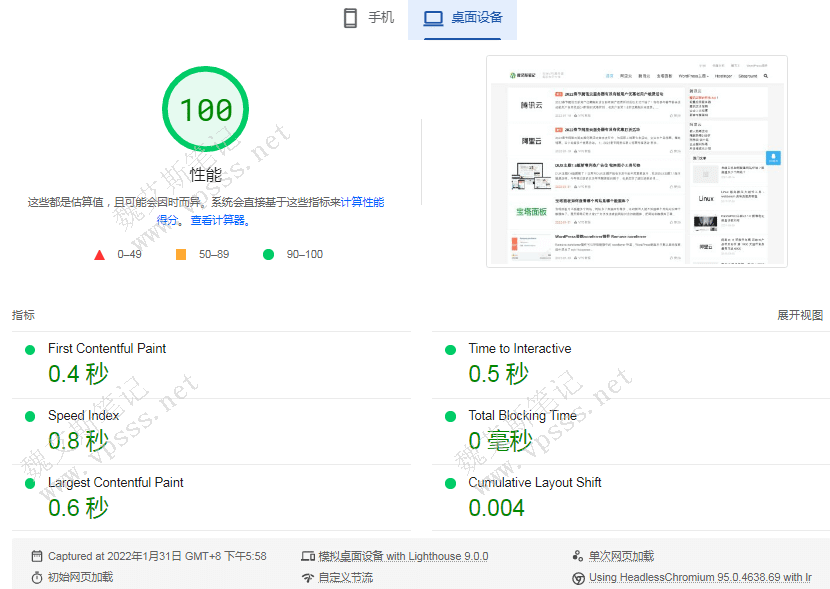
下图是桌面设备的性能得分:100分。
能看到模拟什么设备,快照时间等,十分详细。

5、优化建议
比如给魏艾斯笔记的建议是:
- 减少未使用的 CSS
- 采用新一代格式提供图片
- 移除阻塞渲染的资源
- 减少未使用的JS等
这些建议可以帮助提高网页加载速度,而不会直接影响性能得分。
6、诊断结果
- 确保文本在网页字体加载期间保持可见状态
- 图片元素没有明确的width和height
- 避免链接关键请求
- 请保持较低的请求数量和较小的传输大小
- 最大内容渲染时间元素
- 应避免出现长时间运行的主线程任务
7、总结
每个网站情况不同,给出的得分、优化建议、诊断结果都不同,请大家根据自己的结果一一对照,找出问题加以改进,提高得分,这样对于网站 seo优化、提速、排名等都是有一定影响的,发挥了正向的提高作用。
类似的评分网站还有GTmetrix网站性能测试,你可以把在两者结合起来作为参考,改进和提高网站性能。



















- 最新
- 最热
只看作者