WordPress5.5版本默认开启了图片 lazyLoad 功能,在打开页面时允许所有图片延迟加载。这个功能对网页加载速度、加载时间、用户体验来说都是很好的事情。有时候出于某种需要我们需要禁用 WordPress 的 lazyload 功能。
一、WP lazy-loading 介绍
没有人喜欢缓慢的 WordPress 网站,但图片是 web网络上最常见的媒体格式,也是不可或缺的。是每个页面加载的重要资源之一,也占用了较大的带宽资源。对于很多 WordPress 网站来说,缓慢的页面加载时间是一个大问题。
现代网站中一个比较常见的用户体验问题就是布局偏移。这个问题是由图像等媒体资源加载缓慢引起的。因为只有在加载图像后,浏览器才能正确布局页面,从而导致加载期间网页内容在图像下方移动,为了避免累积布局移位 (CLS),在全部内容加载完成之前页面布局会动来动去。
由此我们想到了优化 WordPress图片,lazy-loading 也叫延迟加载,只能在用户向下滚动时加载显示图像或 iframe,极大的减少了 HTTP 请求数量并有效降低了加载时间。也是一种在不损害用户体验的情况下减少关键渲染路径的简单解决方案。
通过强制仅在用户向下滚动时才加载首屏下方的图像,延迟加载也是一种在不损害用户体验的情况下减少关键渲染路径的简单解决方案。
因此,WordPress 添加loading=”lazy”到长、宽属性的标签中,浏览器使用它们来确定图像的纵横比,以便可以在实际加载图像之前推断页面布局。以此减少总体布局偏移,从而提速。
默认情况下,WordPress在以下函数或钩子的输出中为所有图像标签添加loading=”lazy”属性:
the_content():文章内容图像。
the_excerpt():文章摘录图像。
widget_text_content:文本小部件图像。
get_avatar():头像图像。
wp_get_attachment_image():在 WordPress 上作为附件添加的图像,也叫模板图像。
手机延迟加载
延迟加载适用于移动设备,移动延迟加载给用户带来了更多的好处,无需消耗移动数据来加载不访问的图像。
但图像 AMP 的工作方式不同。Amp-img 使用 JavaScript 处理延迟加载,如果 JS 被禁用,则回到主图像。
二、延迟加载对网页好处
- 带宽和资源优化:只有访问者请求时才会展示出来。能减少带宽使用并降低资源成本,因为媒体仅在用户需要时才加载,而不是一打开页面就加载。
- 减少初始加载时间:减少网页重量,让页面加载速度更快。访问者可以更快地访问内容!
- 更好的访客体验:加载时间很短,提高用户体验,降低流失率。
三、为什么 WordPress 延迟加载不起作用?
如果图像没有延迟加载,可能是因为:
- 图像被添加到样式表中;
- 使用脚本动态添加图像;
- 背景图像。背景图像没有长、宽标签(WordPress 延迟加载的唯一标签),因此就无法添加 lazyload标签。
四、如何开启 WordPress 延迟加载
常见的可以开启 lazyload的插件有:
- Lazy Load by WP Rocket
- A3 Lazy Load
- Smush
- Optimole
- Lazy Loader
- Lazy Load for Videos
- Autoptimize
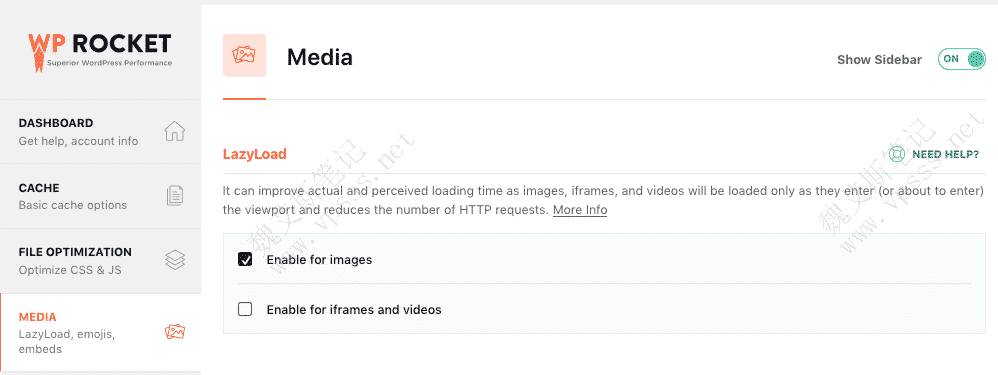
使用 Wp-rocket插件,勾选开启 lazyload功能即可。
当 LazyLoad 开启时,WP Rocket 会自动禁用 WordPress 的原生图像延迟加载,避免可能的冲突。

五、LazyLoad 常见问题
lazyload可能与某些插件和主题无法 100%兼容,以下是与 LazyLoad 的一些冲突:
- 使用固定定位/固定宽度的网格布局,例如同位素或砌体;
- 尝试根据图像大小计算空间的JavaScript;
- CloudFlare 的 Rocket Loader,禁用 RocketLoader 可以解决问题;
- IE8 及以下浏览器不支持Internet Explorer LazyLoad;
- 某些背景图像不支持延迟加载。
- Revolution Slider 和 Envira Gallery 等插件添加的图片会排除延迟加载功能,这可能会导致冲突。
六、关闭 WordPress lazy-loading
这个功能本意是提高网页打开速度,但有些时候出于特殊需要禁用某张图片的 lazy loading功能,这时候就比较麻烦了。
6.1、如果要禁用 WordPress 全局的 lazy-loading功能,只需要一个插件。
在 WordPress 后台>插件,搜索并启用 Disable Lazy Load 即可实现全局禁用 lazy-loading功能。这个插件无需任何设置。
6.2、自定义屏蔽某张图片的lazyload
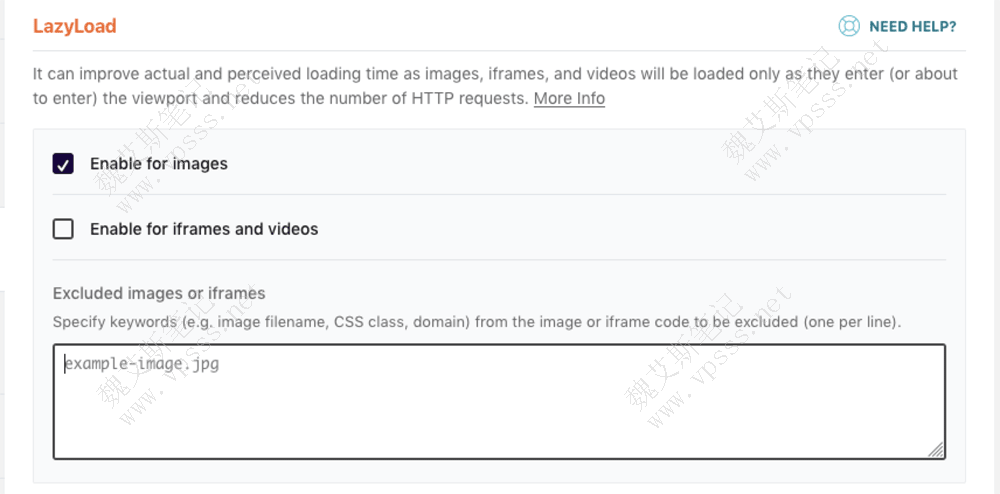
不过这种功能实际上对 WordPress 没有什么好处,更多的是仅屏蔽某一个图片的 lazy-loading功能,除了代码之外,就需要借助第三方插件了。以 wp-rocket插件为例,可以使用插件设置中的字段从 LazyLoad 中排除图像和 iframe:
先勾选 enable for images,然后在下面方框中填入图片的名字,一行一个。这样就可以禁用指定图片的 lazyload功能了,是不是很简单。

比如添加任何一种形式来禁用图片lazyload:

- 文件名:wp-img-2288-best.jpg
- class:attachment-full size-full 排除所有具有这两个class的图像
- class:attachment-full 或 size-full 排除具有任一特定class的图像
- best:排除文件名中包含 best 的图像
6.3、在特定文章和页面上禁用 LazyLoad
如果有不想使用延迟加载的文章或页面,关闭起来很容易。
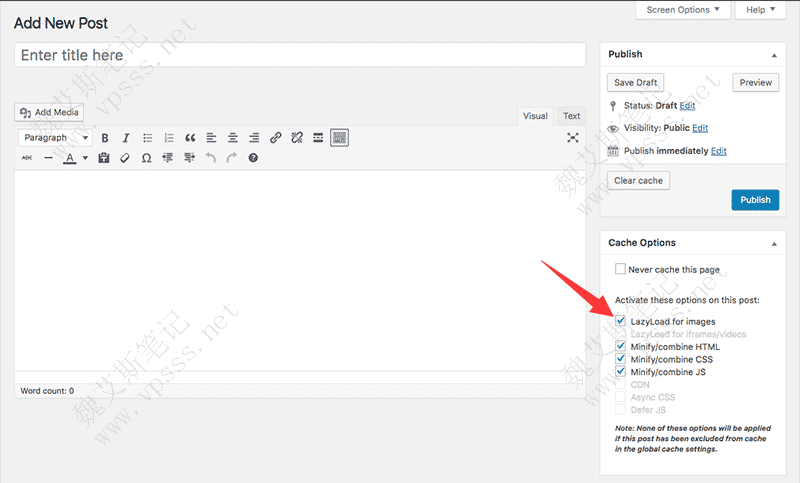
打开文章或页面,然后在右侧的“缓存选项”元框中,取消选中“图像延迟加载”选项。点击发布/更新按钮以保存更改。

如果“LazyLoad for images”选项显示为灰色,需要在 WP Rocket 设置中全局激活它(后台>设置 > WP Rocket > 基本)。
6.4、使用代码禁用延迟加载
将代码片段粘贴到主题的 functions.php 文件。因为对新手不够友好,而且每次更新主题时就会被覆盖(你很容易忘记这件事),所以不建议使用。
七、总结
lazyload功能能够有效延迟加载图片,降低 WordPress 加载时间,提高加载速度,让用户体验更好。使用 wp-rocket插件是比较简单的实现 lazyload的办法,推荐使用。



















暂无评论内容